最近は、スマートフォンを使う人が増えてきましたね。
iPhone やアンドロイドなど様々な携帯が発売されていますが、
今回は、まずiPhone やiPodに合わせてワードプレスのサイトを表示させる方法について説明します。
スマートフォンは通常のサイトそのままでも表示できますが、回線状況の良くないところでは重くてなかなか表示されなかったり、幅のサイズがパソコンよりも小さいですから、文字を読むために画面を大きくしたり、小さくしたり・・・
そんな煩雑さをなくすために、見やすく読みやすいレイアウトで表示させるためのプラグインがワードプレスにはあります!
その名もWPTouch!
使い方は簡単。
wp-content > plugins
にFTPでアップロードしておいて、ダッシュボードのプラグイン設定画面で「有効化」すればOK。
ただし、ワードプレスは基本的にブログなので、初期設定ではブログが時系列に表示されるのみです。
トップページを固定表示にしているビジネスサイトの場合は、これではマズイため、
index.phpまたはhome.phpを書き換える必要があります。
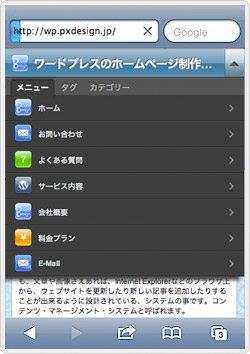
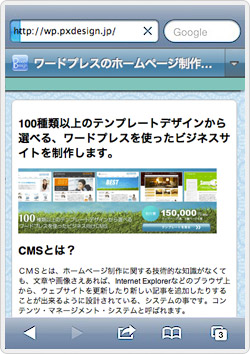
ちなみにこのサイトはこんな風に表示されます。
こんな感じでアイコンも作ってアップロードしておけば、オリジナルのメニューが作れます。
ワードプレスの自社サイトをiPhone/iPodにも表示させたい場合は、お気軽にご相談ください。