画像サイズを大小いろいろで雑誌風のブロックレイアウトにするには?
コンテンツ部分に画像を表示する際、「一枚画像をどーんと大きく」とか「画像を右寄せ・左寄せにして、隣にテキストを流し込む」みたいなレイアウトは、わりと簡単にできます。
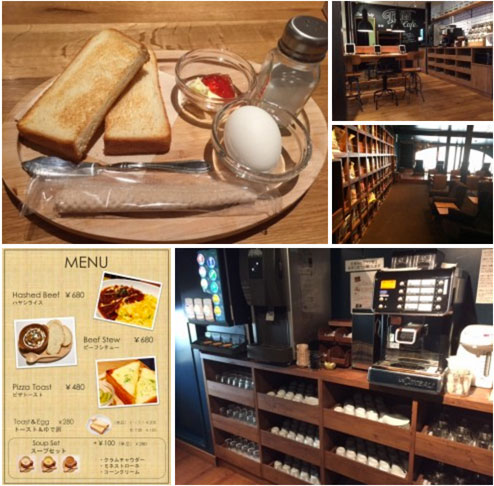
でも、こんなレイアウトにするとき、どういう風に作りますか?
マウスホバーすると、写真のキャプションが表れたり、クリックすると画像が拡大ポップアップされてスライドショーで見る事も可能です。
これをゼロから作るとなると、かなりの難易度ですね・・・
さらに、レスポンシブにするときどうするか?を考えると気が遠くなります。
そこで、とっても便利なプラグインがあります!その名も・・・
Tiled Galleries Carousel Without Jetpack
プラグインのダウンロードと有効化
まずは、ダウンロードして有効化しましょう!
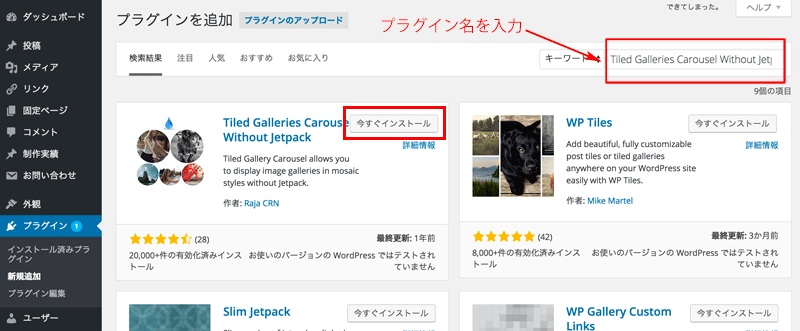
ダッシュボード>プラグイン>新規追加
で、検索窓に「Tiled Galleries Carousel Without Jetpack」と入力してエンターキーを押します。

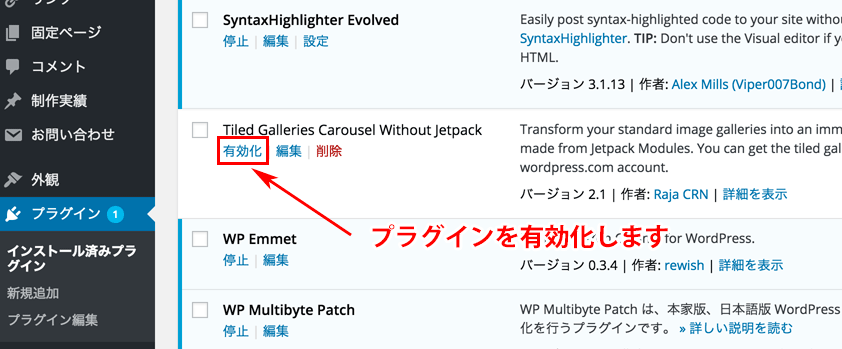
インストールできたら、プラグイン一覧の画面で有効化します。

プラグインの使い方
ギャラリーを作成
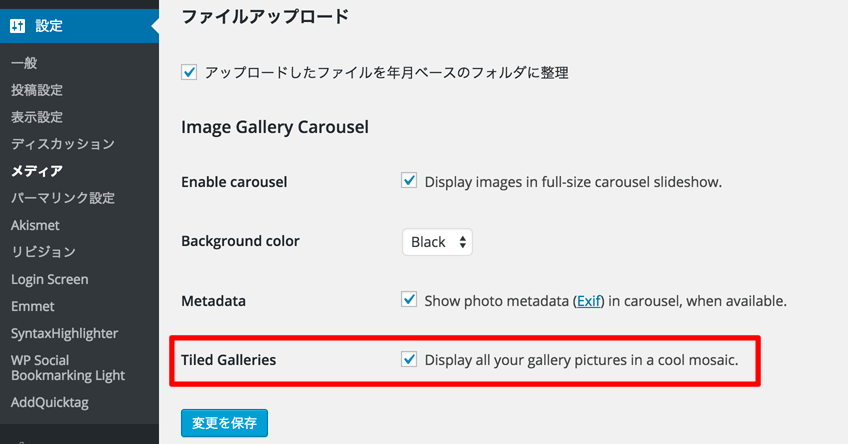
「設定」 > 「メディア」で「Display all your gallery pictures in a cool mosaic.」にチェックを入れます。

ギャラリーを編集
さあ、いよいよ画像を追加してみましょう!
投稿画面で、「メディアを追加」をクリックします。

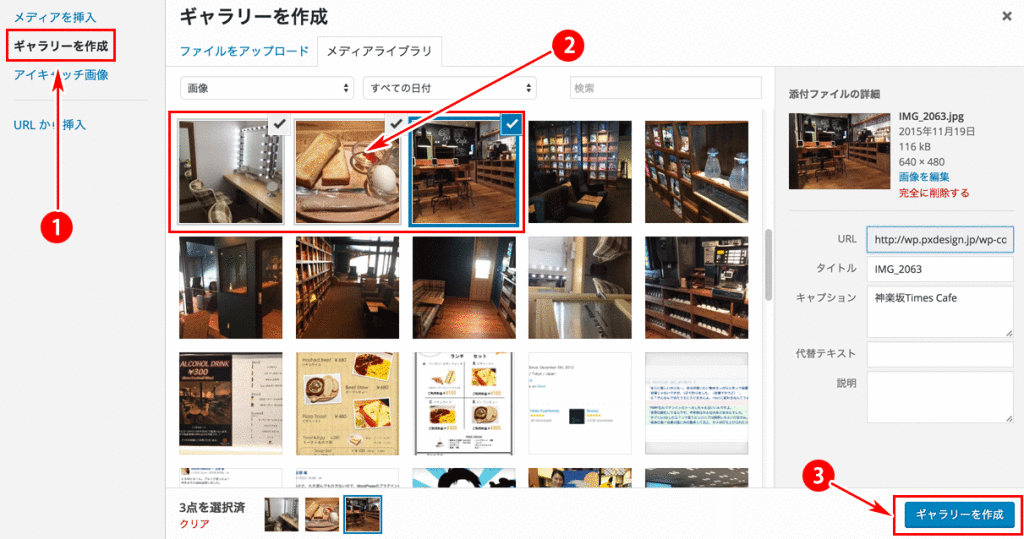
- 画面左にある「ギャラリーを作成」をクリック。
- 入れたい写真をどんどんクリック。チェックマークを確認します。
- 右下の青いボタン、「ギャラリーを作成」をクリック。
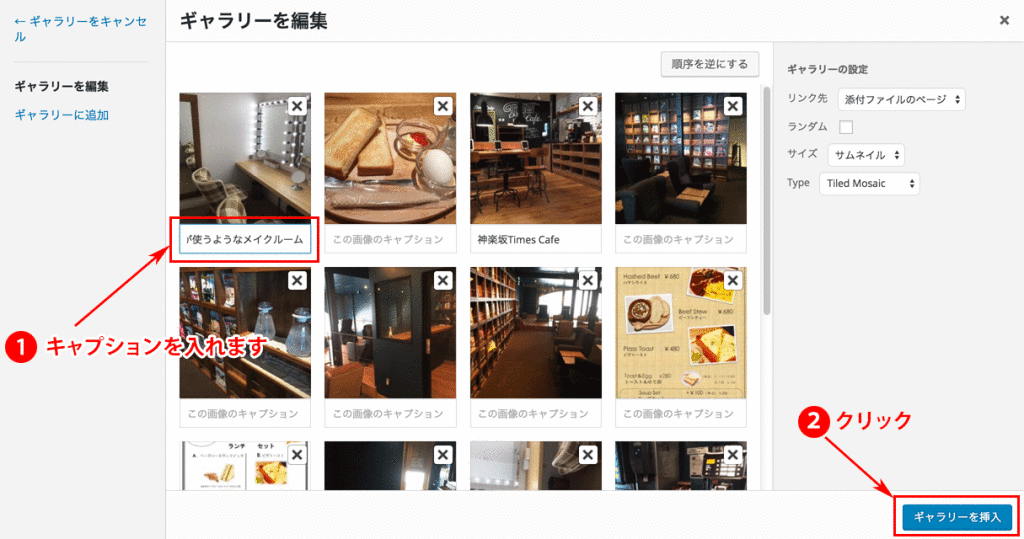
キャプションを入れる

- サムネイル画像の下に入力欄が出ますので、ここでキャプションを入れます。
- 「ギャラリーを挿入」をクリック。
投稿画面

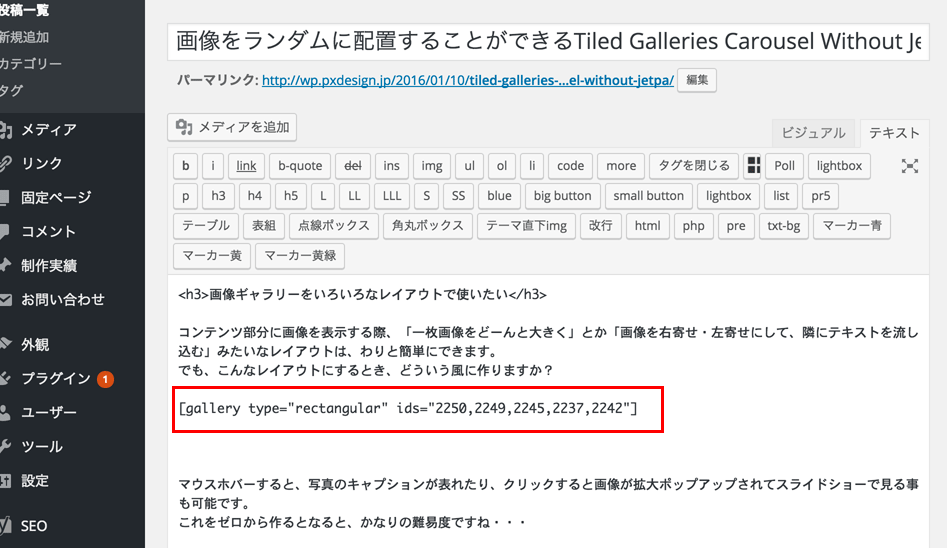
投稿画面では、このように表示されているのを確認できましたか?
できたら、「公開」もしくは「下書き」ボタンをクリックして、画面表示を見てみましょう。
ソースコード
ちなみに、出力されるHTMLソースコードは、このようになります。
- 神楽坂Times Cafe
- 様々な雑誌を閲覧可能
- ランチメニュー
- ドリンクの種類が豊富
ポチポチとクリックするだけなので、簡単ですね!!
こんなこともできます
Squere Tileを選ぶとこんな感じ。
Circlesを選ぶとこう。
Thumbnail Gridを選ぶとこう。
- モーニングセット
- 神楽坂Times Cafe
- 様々な雑誌を閲覧可能
- ランチメニュー
- ゆったりしたラウンジ
同じ画像を使っても、レイアウトによっていろいろな見せ方ができますね。
一昔前までは、こういうものを作るのは結構な手間がかかりましたが、ほんと便利な時代になりました・・・
ツールは賢く使って行きましょう。