通常、スマートフォンでもPC用のサイトを見ることはできますが、小さい文字を拡大して、あちこちスクロールしながら読むのって結構やりにくいですよね。
じゃあ、スマートフォン用のサイトを作ればいいじゃないって話で、わざわざスマホ用のURLを用意して、ユーザーエージェントでブラウザやOSの種類を判別して振り分けて、、、なーんてことをしていたのはもう、数年前の話。
スマホ用は情報が少ないから、という理由で、スマホ専用のサイトがあるにも関わらず、わざわざPC用サイトに戻ったりする人もいたりするのも現状です。
こんな風に、以前は、手間と費用と時間をかけてまでも、スマートフォン用に最適化されたサイトをわざわざPC用と別に作るメリットが少なかったと思います。ターゲットユーザーのスマホ使用率が極端に高い、という場合は別ですが。
レスポンシブWebデザインの登場
そこで、増え続けるデバイスに対応するべく2010年に登場してきたのが、「レスポンシブWebデザイン」という考え方。
(ascii.jpより引用)
レスポンシブWebデザインとは、デバイスごとに複数のデザインを用意するのではなく、ブラウザーのウィンドウサイズに合わせてデザインをフレキシブルに調整する制作手法だ。モバイルサイトの制作では、デバイスやスクリーンサイズごとにページを振り分ける方法が一般的だが、レスポンシブWebデザインではHTMLはそのままに、CSS3のメディアクエリーを利用してスタイルシートだけでデザインを変更する。
- 増え続けるデバイス対応の切り札になるか
スマホ対応の新潮流「レスポンシブWebデザイン」とは?
つまり、レスポンシブテーマを使えば、スマホ用の別ページを用意する必要もなく、さらにWPtouchなどのプラグインを入れなくても、ブラウザの幅に合わせてレイアウトが変化してくれるので、スマートフォンなどの小さい画面で閲覧しても断然見やすい、ということなんです。

実際に私がレスポンシブWebデザインのデモサイトを初めて見たのは2011年ですが、yokoという名前のワードプレステーマでした。
ブラウザの右下の角で拡大縮小しながら、「おお〜!これはスゴイ!」と感激したのを覚えています。
レスポンシブ のテーマはデザインの自由度が少ない
ところが、「どんなデバイスにも共通のHTMLとCSSで対応する」ということは、制作側の立場からすると「デザインを自由に変えることができない」ということでもありました。
クライアントが希望したちょっとした修正でも、PCで見るといいけれども、幅を狭めたときにレイアウトが崩れてしまう、とか。そういうことが想定されて、なかなか導入には踏み切れませんでした。
私の技術と知識がまだまだ足りないせいでもあるんですが、どんな幅で見たとしてもレイアウトをきちんと保つ、というのは意外と難しいものなんです。
テーマの機能を最大限に生かしたサイトづくりを
一方、ここ最近、海外サイトで有料でワードプレスのテーマをダウンロード販売するところが増えてきました。
私もいつかは使おうと思って、いろんなテーマをダウンロードして試しながらも、なかなかお仕事で実際に使えるチャンスがありませんでした。
そんなとき、ちょうど6ページの小規模サイトの依頼が来ました。
幕張メッセとかビッグサイトなどで行なわれる大規模な展示会での企業ブースを制作する会社です。
会社案内サイトはすでにありましたが、トップページはFlashの全画面アニメーションで始まる、という一昔前の手法で作られたもので、全く更新されることのないまま、長年放置された状態になっていました。
Flashで作られたコンテンツは、見出しなどの構成を検索エンジンが把握することができず、検索上位に入ることが難しいと言われています。しかしワードプレスで制作すれば、SEO対策にもなりますし、社内のウェブ担当者が最新の情報を更新することも容易になります。
一方、私の方としては「レスポンシブWebテーマを実践で使いたい」という希望がありました。ただし、デザイン上の制約が多いため、そのあたりをクライアントに理解していただく必要があります。制作料金は格安にする代わりに、デザインはこちらにお任せいただくということで了承を得ました。
前置きが長くなりましたが、そのレスポンシブWebテーマのサイトを、つい先日、実装してオープンすることができましたので、今回ご紹介させていただこうと思います。
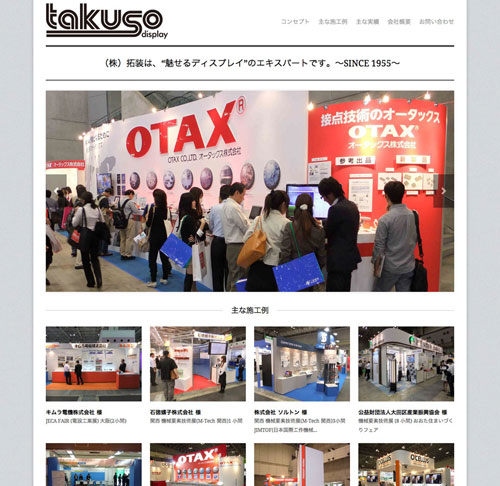
株式会社 拓装
http://takuso.main.jp/
展示会に出典する企業のイベントブースや展示パネルなどを制作する会社です。
実際にコンテンツ幅を広げたり狭めたりすると、どんな風に段組みが変化するのか、実際のサイトをご覧になってみて試してみてください。

レスポンシブWebデザインのサイト制作の進行方法
このようなレスポンシブWebデザインのサイトを作る場合は、従来の方法とは少し違った進行で制作をすすめます。
「デザインを先にphotoshopで作ってクライアントにOKの確認をとってから構築する」というというのが従来の進め方ですが、そういった方法で進めてしまうと、構築の段階で、元のデザインを実現するのが難しくなってしまう、という場合が想定されます。
ですので、先にクライアントにデモサイトを見てもらい、大体の動きやコンテンツの遷移を把握していただいてから、細部のデザインとコンテンツ制作&テーマ構築を同時進行で進めて行く方が、制作の工程数を減らすためにも、有効な方法です。。
上記のような制作フローをご了承いただければ、このようなレスポンシブWebデザインのサイトでも、低予算・短期間で納品することができます。同様のサイトをご希望の方は、お問い合わせからご連絡いただければ、近日中にお返事いたします。
レスポンシブのデザインを集めたギャラリーサイトを運営されている、KATOSHUNさんの書かれた下記のページも参考にさせていただきました。