先日、納品をすませたクライアントさんからお電話がありました。
「マニュアルを読みながら、ダッシュボードを開いて記事を投稿してみたけれど、イマイチ使い方がよくわからない」
と仰っていたので、こちらから直接出向いてワードプレスの使い方を出張指導することになりました。
詳しくお話を伺うと、文字の調整やレイアウトをどうしたらいいかわからない、ということでした。
HTMLやCSSを理解していないと、ちょっとした文字の調整も思うようにいかなかったりしますよね。
そこでピクセルデザインでは、少しでも投稿しやすいように「AddQuicktag」というプラグインを入れています。
AddQuicktagは、ダッシュボードの投稿画面にボタンを追加することで、文字の調整をしやすくしてくれます。
ワードプレスのデフォルトでも、「太字にする=B」とか「リンクをはる=link」などという基本的なタグは予め用意していますが、これらだけでは不十分です。
このブログは、弊社のお客様に向けて書いているので、プラグインの導入方法については、説明を省きますが、ここからは、弊社に制作を依頼してくださったお客様に対してAddQuicktagを使い、どういうボタンを用意しているかという紹介をしていきます。
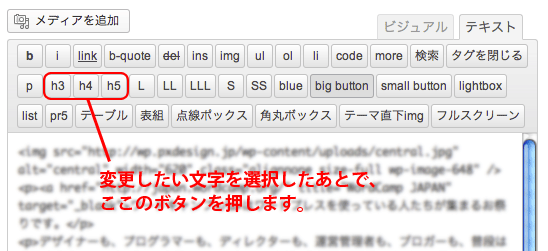
なお、ワードプレスの投稿ページには、ビジュアルエディタとテキストエディタの2種類がありますが、画面キャプチャはテキストエディタを使った場合をのせてあります。
文字サイズの変更

たとえば、
ここの文字、大きくしたいな・・・
という時。
投稿ページの基本の文字サイズをMサイズと考えて、「Sサイズ」と「Lサイズ」を用意してあります。
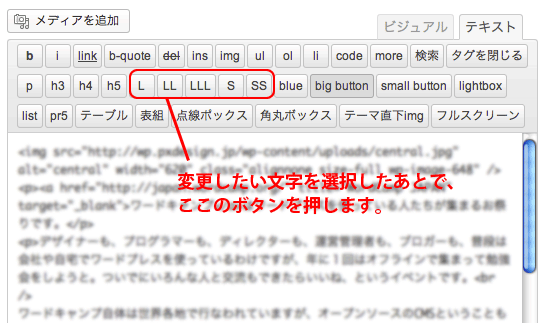
さらに、Sサイズよりもっと小さくしたいときは「SSサイズ」、Lサイズよりもっと大きくしたいときは「LLサイズ」さらには「LLLサイズ」のボタンを使います。変更したい文字の部分を選択した状態で、サイズボタンをクリックしてください。
- SSサイズ:あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら
- Sサイズ:あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら
- 普通サイズ:あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら
- Lサイズ:あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら
- LLサイズ:あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら
- LLLサイズ:あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら
文字の色を変更する
フォントの色については、サイトのカラーに合った文字色を予め用意しています。
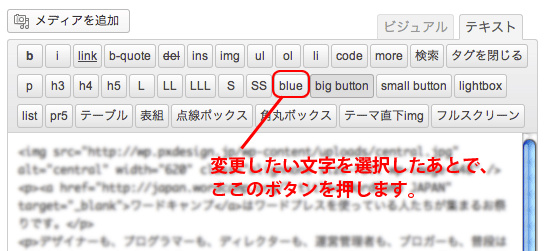
たとえば、色を変更したい箇所を選択した状態で「blue」というボタンを押せば、文字の色が青になります。

文字色変更後
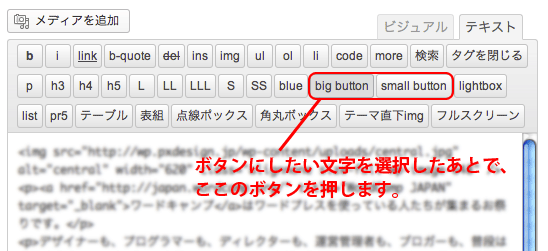
Web上のボタンを作成するのも、簡単!

サイトのイメージに合ったデザインのボタンを用意して、簡単に設置できるようにしています。
見出しタイトルをつけて、文章にメリハリを出す

見出しは、「h3」「h4」「h5」などのボタンを使っています。
「h」は「Headding」の略です。
ちなみに、h1はサイト名、h2はページのタイトルとして使っていることが多く、コンテンツ内の見出しはh3〜h5を指定することが多いです。
見出しをきちんと設定しておくと、SEO対策にもなりますので、きちんと設定しておいた方がいいでしょう。
まとめ
いかがでしたでしょうか?
「HTMLなんてよくわからない・・・」という方でも、なんとかやってやれないことはない、と思ってもらえたら、嬉しいです。
サイトを作ったら、作りっぱなしで放置するのではなく、「見る人の役に立つ、読んでためになる記事」を書きためていくのがSEOの鉄則です。良質なコンテンツが増えて行けば、新規顧客の獲得&既存のお客様へのサービス向上にもつながります。
弊社ではより使いやすい、更新しやすいサイトを目指して行きますので、ワードプレスで記事を投稿するときに、「こういう機能があったらいいなあ」と思うことがありましたら、お気軽にご相談ください。