これからWeb制作者になるには
これからWeb制作者になろうとする人は、本当に覚える事が多くて大変だと思います・・・
私がこの仕事をはじめた90年代後半は、まだ「サイト制作」という仕事がはじまったばかりでしたので、HTMLのタグをいくつか覚えて、テーブルレイアウトでコーディングをして、FTPでアップロードできれば、Webデザイナーと名乗ることができました。デザインそのものは、必死にやりましたけど。
スタイルシートもなければ、スマートフォンもなかった頃ですからね・・・
動的に作る場合には、もっぱらCGIとかダイナミックHTMLを使ってましたし、Flashも全盛期でした(遠い目)
じゃあ2016年の今、これからこの業界に入りたい若者にとっては、「一体どこまでできるようになれば一人前なの???」って思いますよね。
この質問には、とりあえずデザインカンプを自分で作れて、PCサイトを静的HTMLとCSSでコーディングできて、Javascriptはゼロから書かなくてもいいけど、ありもののjQueryを組み込むことできればいいんじゃないかな、って答えます。
そして、もしできることならば、Bootstrapを使ってスマートフォンでもきちんと表示されるレスポンシブサイトができれば、2016年のWebデザイナーとしてのスタートをきることができると思います。
HTMLの基礎からはじめて、レスポンシブのサイトを作るまでを1冊にまとめました
今回、(株)ソーテック社さんから発売された、この本ではまず最初に、「HTMLとは?」というところから始めています。

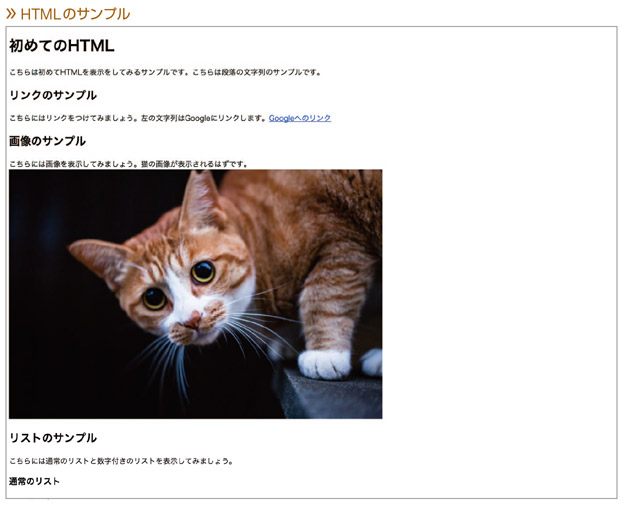
まずはHTMLを書いてみる

見出しと、段落をマークアップして、画像を貼付け、リストを作るところまでHTMLを書いてみます。
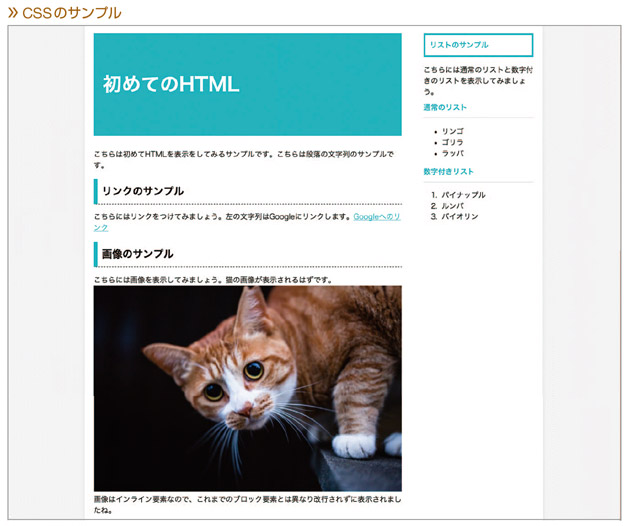
CSSで見栄えを整える

さらにそれを、CSSで2カラムのレイアウトにしてみます。よく使うプロパティを紹介して、CSSの基本概念を理解できるようにします。
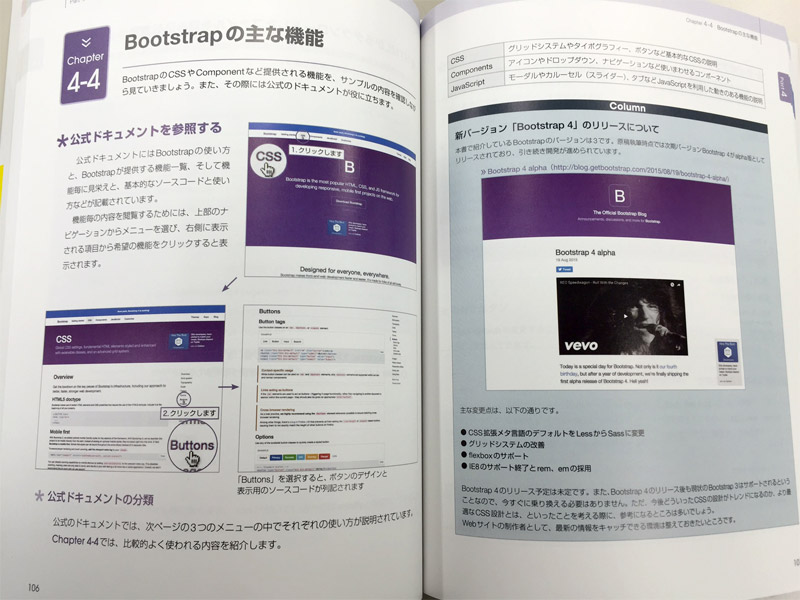
Bootstrapについて学ぶ

ここからいよいよBootstrapについて学びます。
BootstrapはCSSとJavaScriptのファイルで構成された、CSSのフレームワークです。
複数のカラムによるレイアウトが、画面幅に応じて可変するようにサイトを作る事ができます。
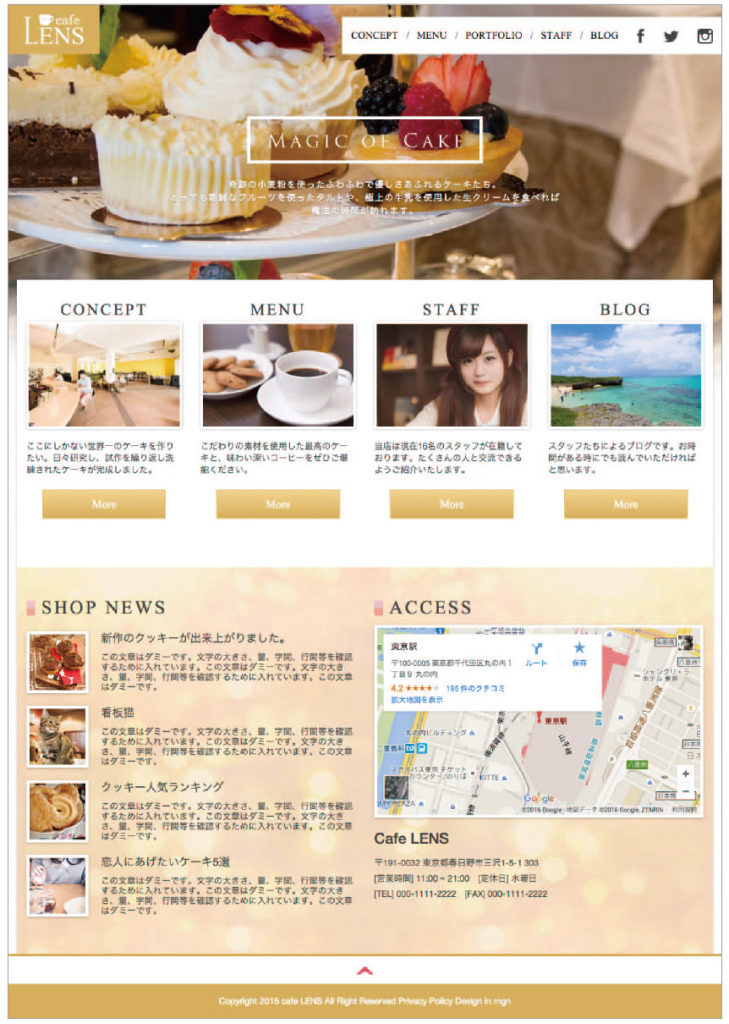
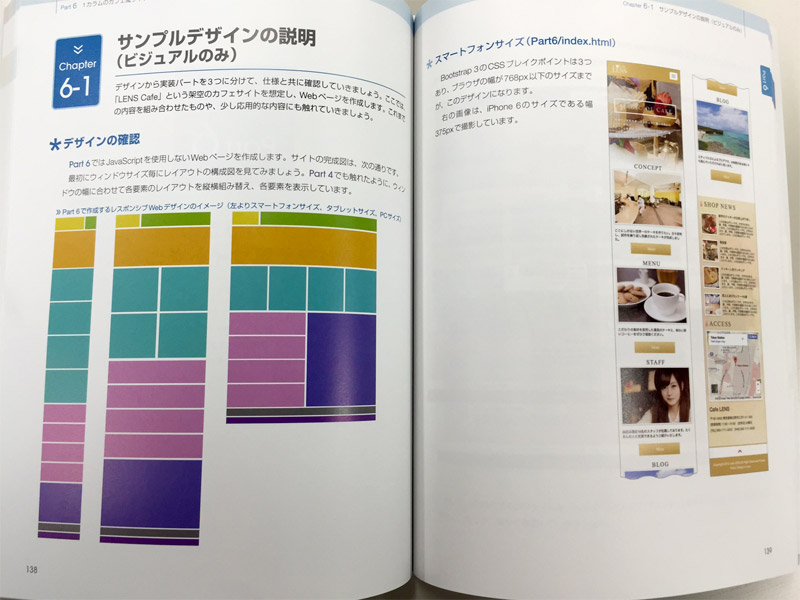
1カラムのPCサイトを作ってみる

ここから早速、デモサイトの制作に入ります。カフェのWebサイトをイメージしたデザインをHTML5でコーディングします。

タブレットや・スマートフォンのサイズで閲覧したときにも、きちんと表示されるようにヘッダー、フッター、コンテンツ部分をコーディングします。
2カラムのPCサイトを作ってみる

次にPCで2カラム表示になるコーポレートサイトを制作します。
デザインはブルーを基調にした落ちついたイメージ。Bootstrapの機能を使って、メインビジュアルをカルーセルスライダーにして数枚の画像を自動で切り替えられるようにします。
Bootstrapを使ってタブレット・スマートフォンに対応させる

最新のHTML5+CSS3でのコーディング
いかがでしたでしょうか。
ここまでをすべて独学で学ぶのは、かなりの時間がかかりますが、1冊通してデモサイトのソースコードを見てみるだけでも、「Webサイトってこうやって作るのか」ということを理解していただけると思います。
この本が、Web制作者としてのスタートをきるための一助となれば、幸いです。
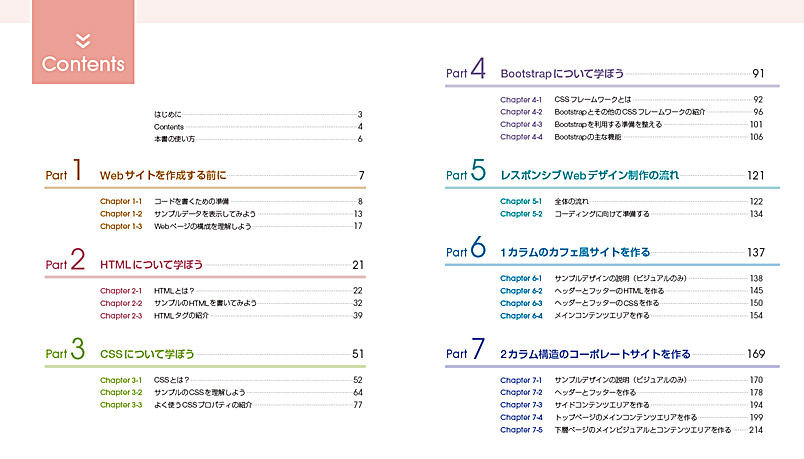
目次
全体のコンテンツ内容はこんな感じです。

著者一覧
大串 肇(おおぐし はじめ)
株式会社mgn代表取締役
Web制作会社にてデザイナー兼ディレクターとして勤務後、
独立。2012年よりフリーランスmgnとして独立。同年、現役制作者が共同執筆するブログWPDを立ち上げ。
2013年WordCamp実行委員長。WPD Fes主催。HTML5 Japan Cup 2014 by html5j部門賞受賞。2015年、株式会社mgnとして登記、Team LENSとしての活動を開始。
Webサイト制作ディレクション業を主な仕事とし、一般企業や開発会社と一緒にプロジェクトを円滑に効率的に進めるためのお手伝いをしています。
WebSite:https://www.m-g-n.me/
Facebook:https://www.facebook.com/hajime.ogushi
齋木 弘樹(さいき ひろき)
フロントエンドエンジニアを目指しているマークアップエンジニア。大学卒業後、17年にわたってDucatiのチューニングショップでメカニックとして勤務。腰痛のため退職の後、Webに関する勉強をイチから始める。1年間の自炊代行会社勤務を経て、2012年6月より株式会社
エースユニオンデザインに所属。主にHTML・CSSのマークアップとWordPressの構築を業務とする。
WordCamp東京、WordBench東京などWordPress関連の勉強会にスタッフとして参加。
共同ブログexp(http://wp-e.org)で執筆中。
WebSite:http://lunalunadesign.com/web/
Facebook:https://www.facebook.com/hrk.saiki
清野 奨(せいの すすむ)
1988年東京都足立区生まれ。
自社サイトやコンサルタントするクライアントのWebサイトを制作するWebデザイナーを経て、2015年に独立。
2014年に「クリエイティブなことをはじめたばかりの人」や「これからはじめたいと思っている人」に向けて情報発信をす
るために、「EXP」(http://wp-e.org/)を発足。
延べ2,500名以上が参加した日本最大級のWordPressのイベント、WordCamp Tokyo 2014・WordCamp Tokyo 2015 の実行委員長を務める。現在は、Team LENSとしても活動中。
嵩本 康志(たけもと やすし)
1987年生まれ。千葉県山武市出身。制作会社にてデザイナー兼ディレクターとして所属。WEB・DTP・アプリ等幅広く活動中。EXP、Code for Chibaのメンバー。
ReHack最優秀賞、Photo Hack Day Japan 3位、Mashup Awards 11 CIVICTECH部門賞を受賞。WordCampTokyoで2
年間メインのデザインを担当。現在、様々なハッカソン・勉強会・コミュニティにも参加しています。
WebSite:http://wordxx.net/
Facebook:https://www.facebook.com/yasushi.takemoto1
松尾 祥子(まつお しょうこ)
Webデザイナー兼ディレクター。2000年にピクセルデザインの屋号でフリーランスとなり、小~中規模サイトのディレクション、デザイン、WordPress構築、リーフレットや書籍の装丁などの印刷物制作まで幅広く手がける。
2013年からWordCamp Tokyoにスタッフとして参加し、WordPressを遊びながら学べる「WordPressカルタ」を発案&制作。
WebSite:https://wp.pxdesign.jp/
Facebook:https://www.facebook.com/showko.matsuo
松尾 慎太郎(まつお しんたろう)
漠然と今いるような業界に憧れて、6年間働いた建設現場を離れ上京。2014年5月より7匹のネコがいる会社でシステム開発をしている。
就職と同時にWordPressと出会い、2015年のWordCamp Tokyoにボランティアスタッフとして参加。
個人ではWordPressを使ったWebサイトの構築、運用などを勉強中。Webデザイナーになりたい元鉄筋工。
Facebook:https://www.facebook.com/shintarou.matsuo.7
宮崎 優太郎(みやざき ゆうたろう)
1990年生まれ。埼玉県出身。大学卒業と同時に無職となり、独
学でWeb制作技術を学びながらフリーランスのエンジニアとして受託制作を開始。
フロントエンドではReactやReduxを、バックエンドではWordPressやFuelPHPを得意とする。
現在はスマートフォンアプリを中心にサービスを展開する会社にフロントエンドエンジニアとして所属し、Webサービスの開発、運用に従事。
Facebook:https://www.facebook.com/vwxyutaro
吉澤 富美(よしざわ よしみ)
D77.LLCおよびデジパ株式会社にてディレクター、マークアップエンジニア職に従事。フリーランスによるウェブサイト制作業務等を経て、2010年よりデジパ株式会社に所属。
2012年立ち上げ時からWPDへ参加。HTML5 Japan Cup 2014 by html5j部門賞受賞。2016年D77.
LLCを設立、同社代表。チームとして「一緒に考えて作る」が信念。
X、LUNA SEA、BUCKTICKなどの90年代ビジュアル系バンドをこよなく愛する。
WebSite:http://wp.graphact.com/、http://d-77.jp/
Facebook:https://www.facebook.com/YoshimiYoshizawa