Railsでの開発をする人なら、たいていは読んだことがある「Railsチュートリアル」と「Railsガイド」。
これらのサイトを開発・運営するYassLab 株式会社のWebサイトリニューアルを(株)mgn の協力パートナーという形で、私もデザイナー兼コーダーとして担当させていただくことになりました。
つきましては、ロゴも一新しましょう!という流れになりましたので、その時の制作過程を記事にしたいと思います。
今までのロゴ


リニューアル前に使われていたロゴはこういうものでした。
フォントはオーソドックスな Helvetica ですね。
ただ、背景の青い色の彩度が高すぎるかなー? というのが最初見た印象でした。モニタで見ている時と違って、名刺など印刷物するとき、おそらく綺麗な色が出にくい気がします。
そして、大文字の「Y」と小文字の「a」の間に空いた微妙な余白が気になりました。
このロゴをコンセプトから考えて、新しく制作していきます。
まずは、ヒアリングから
サイトリニューアルの目的を明確にします
- 社員やインターンの新規採用
採用に応募しようとする人が事前にコーポレートサイトを見て、リモート勤務の様子や会社の雰囲気が伝わるようにする - 会社向け
Ruby / Rails での技術支援を依頼してくださる企業や、コミュニティ活動でつながりのある会社に対しての会社案内としての情報をきちんと出す - その他、一般向け
YassLab(株)と特に接点はなくても、たまたまサイトに辿り着いた人に知ってもらいたいことを明確にする
(1) Railsチュートリアル や Railsガイド の運営会社であること
(2) 最近の活動 (プレスリリース、Qiita/GitHub における活動) を知ってもらう
(3) コミュニティへの具体的な貢献 (Doorkeeper スポンサーシップ、CoderDojo Japan へのWeb開発支援など) を明確にする
キーワードを並べてみる
現在の会社の事業内容や今後の展開、目指すべき方向性など、詳しくお話をうかがって、出てきたキーワードを並べてみます。
- オープンソース
- Ruby on Rails
- コミュニティ
- Webサービスの開発
- アジャイル開発
- 受託開発と自社事業
- 教材制作事業
- リモートワーク
- 沖縄と東京
- 海
基本的には「Ruby/Railsの開発を支援するIT企業」なんですが、今後は、開発支援以外の事業も大きくしていきたいと考えています。
そして、Rubyはオープンソースであり、コミュニティも活発に活動していることから、「オープンソース」「コミュニティ」というのがかなり大きなキーワードになっています。
また、YassLab(株)は、完全リモートワークを実現していて、沖縄と東京のメンバー構成されています。
日々の業務は、GitHubのissueやチャットツール、Web会議などを効率的に使っています。
・・・会社の特徴としては、上記のような感じです。
まず思いつくまま描きまくってみる
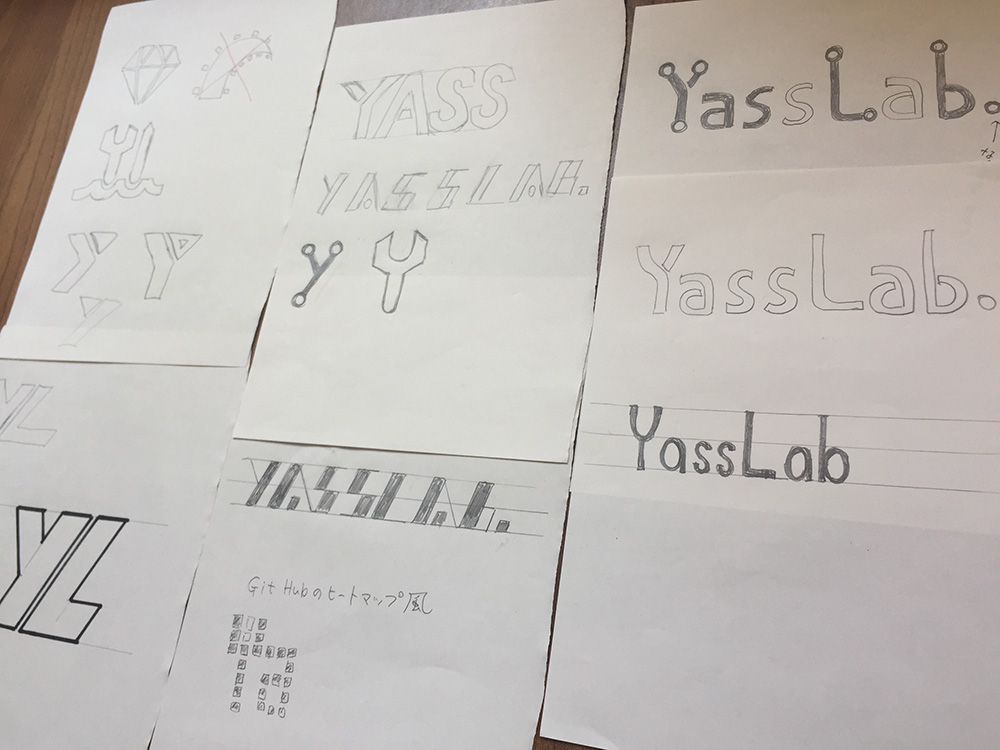
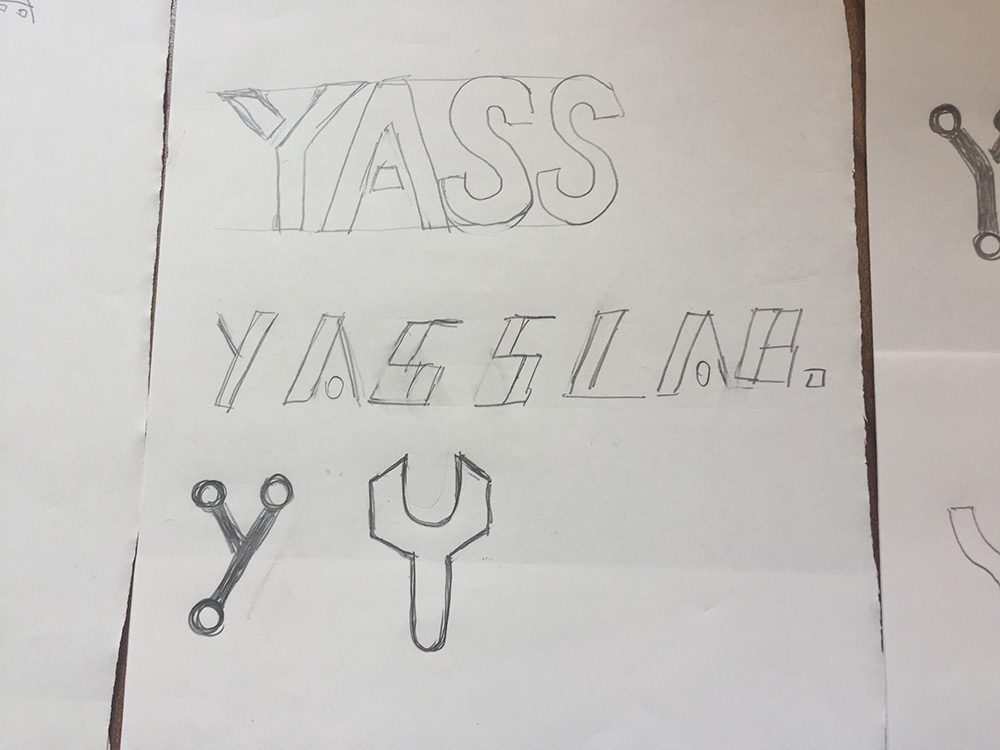
手書きで、なんとなく思いつくまま描いてみたら、こんな感じになりました。
繊細なセリフ体よりも、カッチリとしたサンセリフ体を使おうというイメージはこの時点で私の中では決まっていました。


アイディア出し
実際に形を作る前に、もう少しアイディアを膨らますためにいろんなサイトやアイコンや他社のロゴを眺めてみます。
このとき、その会社を表す重要なキーワードを想起できるような、「意味付け」ができる形が何か?を考えることがポイントです。
そんな中で、まずはロゴタイプは文字を打つだけ、ロゴマークはフリー素材のアイコンをとりあえずあてはめてみて、方向性としてあっているかどうか?を確認することにしました。
以下は、オリジナルで作ったものではありませんので、悪しからず。

まず最初に思いついたのは「沖縄=海」という単純思考でした。なので、波。。。
沖縄と東京のリモートワーク、という点は重要なのですが、海がメインの会社ではないので、当然、ボツ。
リモートワークをどう表現するか?という課題に対しては、「ネット会議などをしている場面を動画として撮影する。リモートワークで働く風景をユーザーに見せることで、社内の雰囲気を感じ取ってもらおう」という方向性に決まりました。

それから、「Webのシステム開発」ということで、「エンジニアリング=工具」というイメージ。
これも、悪くはなかったのですが「ゴツすぎる」「システム屋ではない」という理由からボツとなりました。

もうひとつの提案は、オープンソースということでGitのコミットの流れを表す造形。
2回目の打ち合わせで、これらのマークを依頼者であるYassLab 株式会社の代表、安川さんに見ていただき、どれがイメージに沿ったものか聞いてみて、選んでもらいました。
最終的には、やはり「オープンソース」や「チーム開発」というキーワードが、YassLab を端的に表す言葉だという話になり、丸と直線でGitのコミットの流れを表し、それをアルファベットの「 Y 」としても読めるようにする、という方向性で行くことに決まりました。
このマークですと、複数の個人が合流して1つのアウトプットを出す、みたいなイメージがロゴから想起できたことが、大きな決め手となりました。

ちなみにこのとき、おまけとして提出したものがありまして、、、
GitHubの個人ページに表示される緑の模様のことを「ヒートマップ」と呼ぶんですが、 これはコミット数など、GitHub上の活動履歴を可視化するグラフです。
この形を使って、YassLab. の文字を作ってみました。
当然採用にはならなかったのですが、これはこれで気に入っていただくことができたので、いつかスライドなどで使っていただけるかもしれません。
方向性は決まった。あとは作るだけ


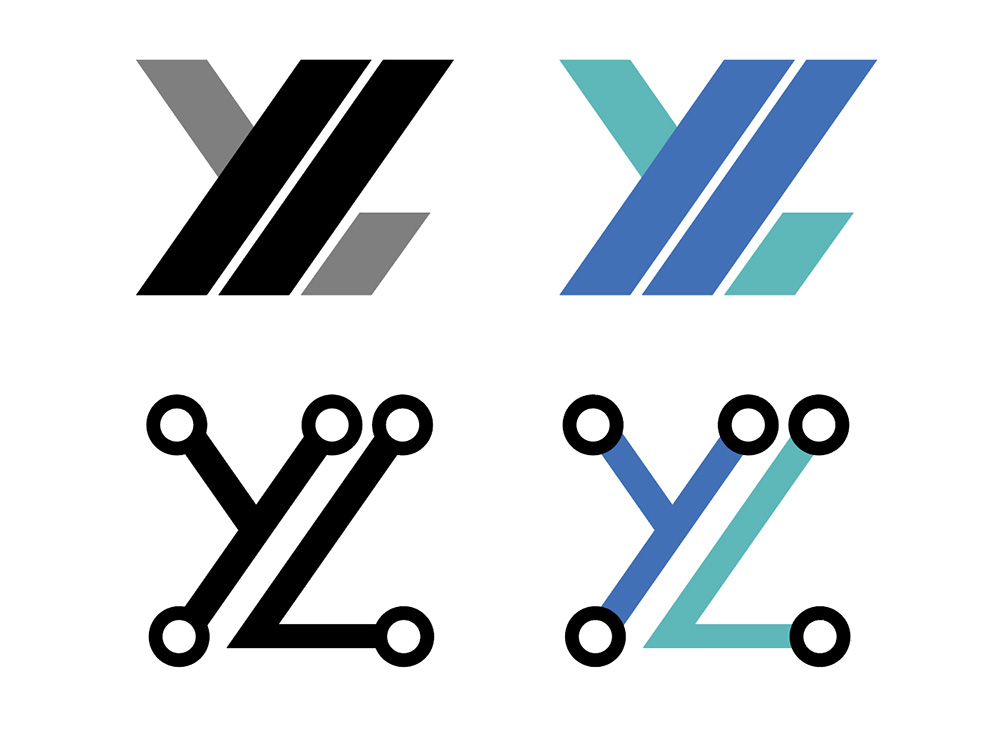
YとLの形を意識して、ロゴマークを作ってみましたが、角の尖った形や、斜めの直線の鋭さがキツすぎて、ちょっとイメージに合わないような気がしてボツにしました。
もうひとつは、丸みを意識して作ったみたところ、コロンとしたポップな仕上がりになってしまい、これもボツ。(なんだか「ドラえもん」っぽくないですか・・・?)
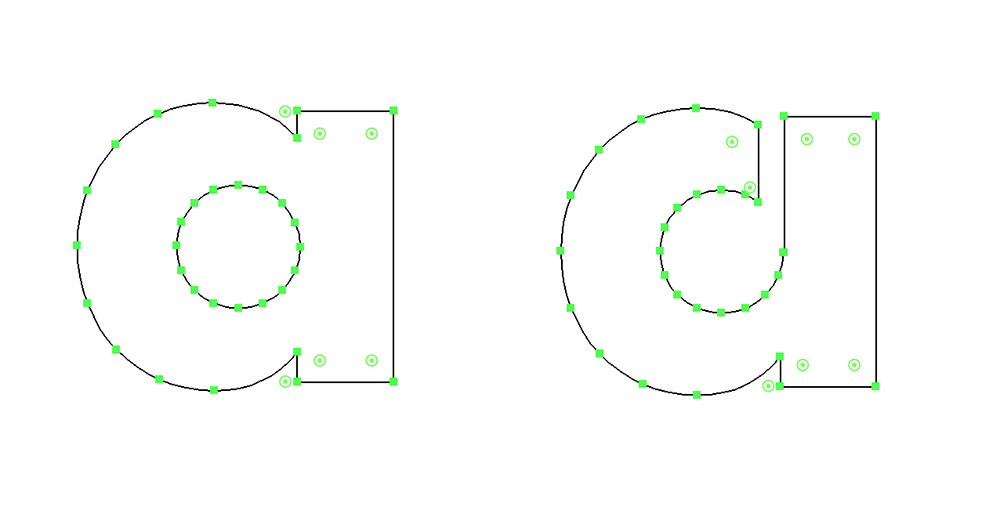
ただし、ロゴタイプの方は、Futuraを使って「a」のところに切れ目を入れたのがうまくいったので、これを採用することにしました。

最終的にできあがったのがこちら

Yの形に見えるでしょうか?
イメージカラーは海を表すブルーで、という指定がありました。
それに付け加えてRuby on Railsのエンジ色を追加したバージョンも考えたのですが、Ruby 以外に、Python など他の言語を使った開発プロジェクトもあるため、エンジ色を付け加えるのは却下となりました。
最初はYとLのアルファベットを二つ並べた案も提案しましたが、ファビコンなど小さめに扱うときにも視認性がよくなることを重視して、「Y」のみとしました。
そして、誰も気づかなかったかもしれませんが、最終形では、いままで必須にしていた「. (ドット)」も無しにしています。

こちらがカタカナバージョン。カタカナフォントは、「漢字タイポス415 Std R」をベースにして、少しだけ切り込みを入れた形にしています。

正方形で使うときのバリエーションとして、いろんなパターンも作りました。
記事中には書きませんでしたが、色や太さ・角度などを決めるにあたり、あーでもない、こーでもない、と何度も試行錯誤を繰り返してやっとできたロゴ。可愛さもひとしおです。
数分でロゴを作るWebサービスなどもある昨今ですが、ちゃんとコンセプトを考えるところから始めて、最終的に制作物に落とし込んでいく作業はとても楽しく、こういう仕事をさせていただけることを、本当にありがたいことだなーと感じています。
公開後のWebサイト
最後に、公開されたWebサイトはこちらです。
今回、WordPressは使わず、jekyll(ジキル=静的サイトの生成を行うための、RubyGemsで配布されているRuby製のツール)を使っています。
jekyllを使う大きなメリットとしては、マークダウン形式でも書くことができるという点です。コマンドを実行するとmdファイルをHTMLに出力してくれます。
デザイン的に細かい指定をしたい場所はHTMLで書いて、コンテンツの中身でシンプルなところはマークダウンで書く、という方法での作成となりました。


